
Jolicloud is a new OS optimised for netbooks and working in the cloud.
What’s a netbook?
Have you seen those little laptops which are too small to do any real work on? Well they are great and actually boost productivity. I have been a big fan of netbooks for a long time. They are often most useful when used with applications that are online and in the cloud. I will apologise now for the overuse of internet buzzwords in the following paragraphs.
And what’s cloud computing?
Cloud computing is a style of computing that is scalable and uses resources provided as a service on the internet. An application that uses cloud computing often requires an internet connection and is accessed though a browser. Google Docs is a good example of an app that uses cloud computing.
So Jolicloud is…
A happy mass of water vapour high in the sky? No, it’s a great new operating system that has been designed especially for netbooks. No stripped down version of XP for them. Jolicloud has been described as “A social Operating system” and “An OS in the cloud” but I think of it as an OS that is “properly” optimised for netbooks.
The Review
 Jolicloud is in its alpha stage at the moment so there are one or two quirks. This is to be expected so I wont dwell on it too much. What I didn’t expect is that it would look as polished as it does. Small touches which I didn’t expect such as nice graphics on the volume control and brightness indicators. User interface/experience is always about the little things.
Jolicloud is in its alpha stage at the moment so there are one or two quirks. This is to be expected so I wont dwell on it too much. What I didn’t expect is that it would look as polished as it does. Small touches which I didn’t expect such as nice graphics on the volume control and brightness indicators. User interface/experience is always about the little things.
I installed it on a Samsung NC10 which has the default Windows XP that came with the netbook. In a matter of seconds, done! No issues at all. I am indeed quite Joli!
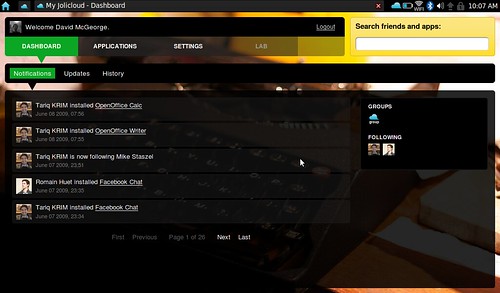
Jolicloud offers a way to test the OS without actually installing it on your machine. After the installation a click to “Get Started” and you are promptly thrown into the Jolicloud registration process. This is all very seamless.
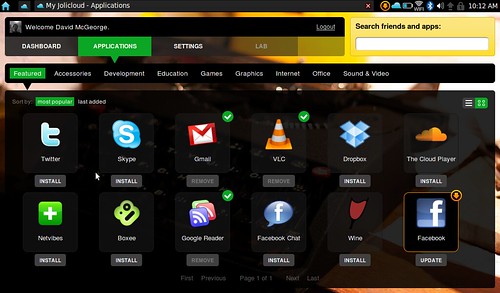
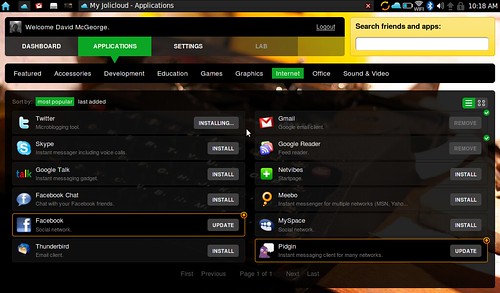
The main feature of Jolicloud is the Jolicloud interface (this is not the entire operating system, more like an application within the OS). Inside it has all of the aspects of a social network and an app directory. All of the apps here are very much netbook orientated. VLC, Twitter, GMail, Google Docs, Facebook, etc. Mostly apps running in the cloud.
I had a little issue at first not being able to install any of the web style apps. This was fixed with a quick visit to the updates tab. All in the name of alpha!
The social aspect of the OS comes in the form of a follow-me-and-I’ll-follow-you style of interaction. Giving you a dashboard full of “This person is following that person” and “This person has installed Skype”. It’s a great way to discover new people and apps.
From a user experience point of view, managing your apps and social stream is very straight forward and intuitive. Once you have installed your apps and made your friend connections you then leave the nice Jolicloud interface. This is where the nice slick design seems to trail off.
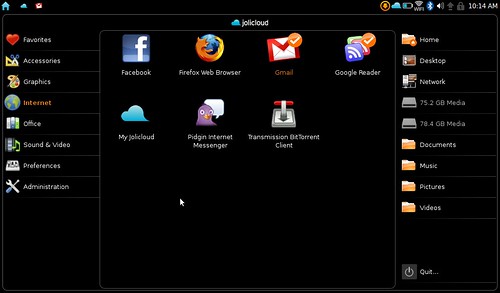
At this stage, for me, you lose the nice intuitive interface when you are launching your apps. It seems a little disjointed especially if your have never used Ubuntu before.
I would like to see a boot straight into the Jolicloud interface and within this have app launching capabilities. After seeing some of the early screenshots I was expecting this interface to be the entire OS. A small gripe I know but the experience seems to change so much once you are out of the Jolicloud interface.
So is it any good, really?
Yes, it really is. The issues I have are very small, maybe even a little bit picky. Like the fact that the ‘Home’ icon and the ‘Jolicloud’ icons are the same colour and that the menu bar is very cluttered with icons of different shapes and colours. These can and will be fixed in later versions (I hope). I’m trying to be a little more objective and look at the great stuff Jolicloud is actually providing.
Overall it’s a success and I’m looking forward to seeing what will come of this project in the future. It’s free but it’s looks expensive. It’s slick and it’s fast. It WILL be my netbook OS of choice when its released. Come on, you didn’t expected me to stay with windows XP, did you?





 “What? We can do anything, coding is easy I’ve been doing it for over 10 years now… A new programming language sure, add it to the list… I have made apps for windows before this will be a breeze.” –
“What? We can do anything, coding is easy I’ve been doing it for over 10 years now… A new programming language sure, add it to the list… I have made apps for windows before this will be a breeze.” –  Half expecting it to be a little more difficult than building a dashboard widget or a little flash application. Most of my preconceptions about the iPhone SDK were gone within the first few hours of working with it. An iPhone app has all the complexities and flexibility of a regular desktop app just with a smaller screen. Web developers take note!
Half expecting it to be a little more difficult than building a dashboard widget or a little flash application. Most of my preconceptions about the iPhone SDK were gone within the first few hours of working with it. An iPhone app has all the complexities and flexibility of a regular desktop app just with a smaller screen. Web developers take note! After doing a little more research about developing for the iPhone I found a few quotes, this one really struck home “Our team of 12 created this app in less than a month!” wow less than a month… Our team of 1.5 had 4 days.
After doing a little more research about developing for the iPhone I found a few quotes, this one really struck home “Our team of 12 created this app in less than a month!” wow less than a month… Our team of 1.5 had 4 days. 





























 I spend far too much time with my hands on the keyboard to worry about the mouse. Shortcuts keys are productivity gold. In a very OS friendly way Google Chrome keeps to the conventions and goes with what you would expect. Unlike other big name companies, yes Adobe Photoshop on the Mac I am talking to you.
I spend far too much time with my hands on the keyboard to worry about the mouse. Shortcuts keys are productivity gold. In a very OS friendly way Google Chrome keeps to the conventions and goes with what you would expect. Unlike other big name companies, yes Adobe Photoshop on the Mac I am talking to you. Dragging links from the page to make a new tab is all very cool but you can also do this with images. Great for testing and just that little bit fast than having to open the inspector every time.
Dragging links from the page to make a new tab is all very cool but you can also do this with images. Great for testing and just that little bit fast than having to open the inspector every time.